靜態託管就是託管的網站是不需要依賴主伺服器後端的處理,又或者網站的後端是利用其他服務來達成(如:firebase等),單純展示前端架構的部分。靜態託管挺適合個人在單純想呈現前端作品時使用,外部可以透過連結直接看到你的前端專案呈現,目前市面上有許多靜態託管的免費方案(Cloudflare Pages、Github Pages 等等),各家都有優缺點,可以依照每個人的需求以及喜好來挑選。這一篇就來介紹 Vercel 這個平台。
在Vercel提供種前端架構的託管服務(如: React、Vue、Angular、Next.js….等等)。且Vercel 有整合 Github、GitLab、Bitbucket 三大 Git 原始碼託管平台,只需要設定一次,之後如果有新的推送時,就會自動化部屬建置新的程式。Vercel 也提供了 100GB 的流量可以免費使用,對於網站的初期或是小範圍的使用應該是蠻足夠的。這一次的教學會著重於 Vercel 的使用,以及將 Blazor WebAssembly 部屬到這一類靜態託管平台。就讓我們開始吧!
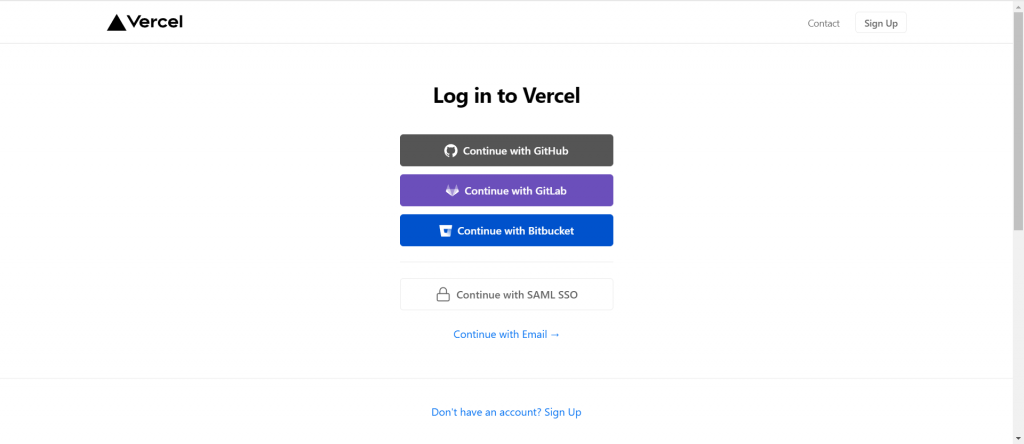
首先登入你的程式碼託管平台
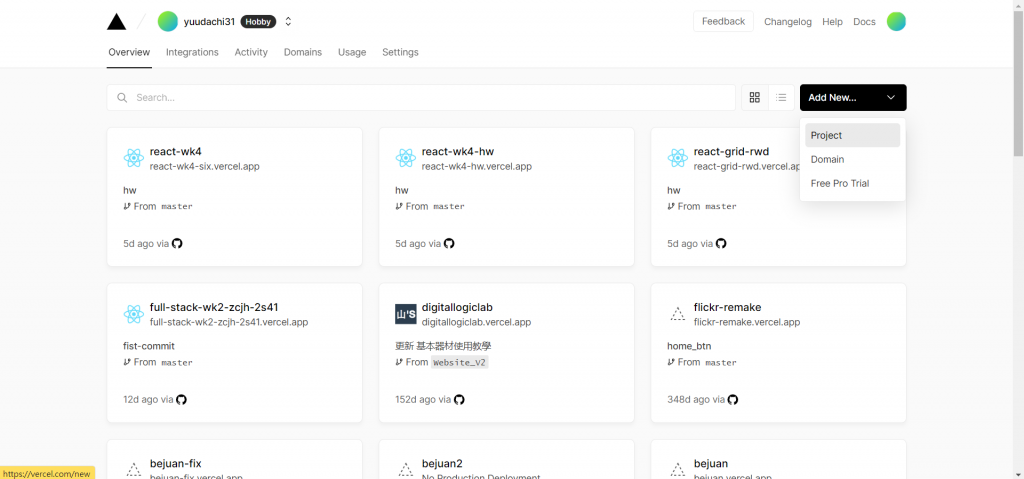
點選左邊的Add New --> Project
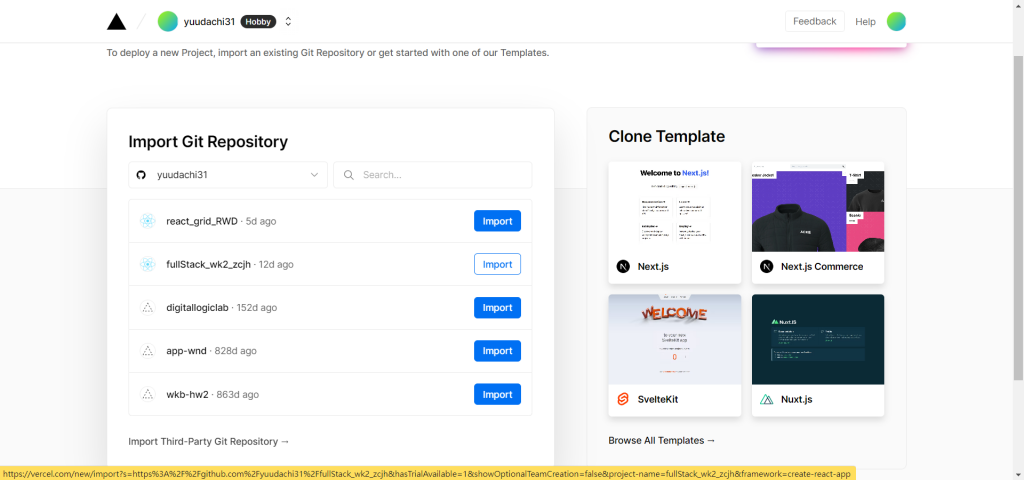
Import你想加入的repo
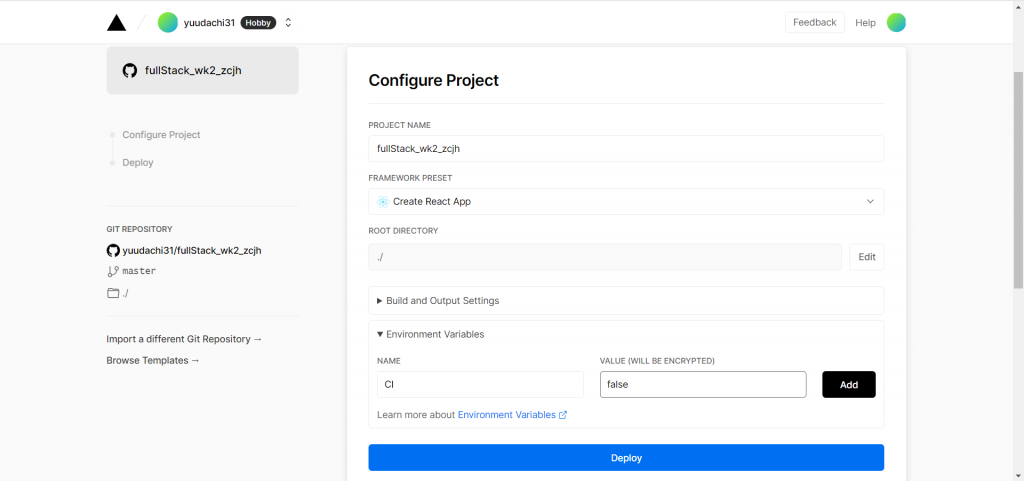
如果只是單純想展示前端架構,在Environment Variables新增CI這個參數並設定為false,設定完成按Deploy,
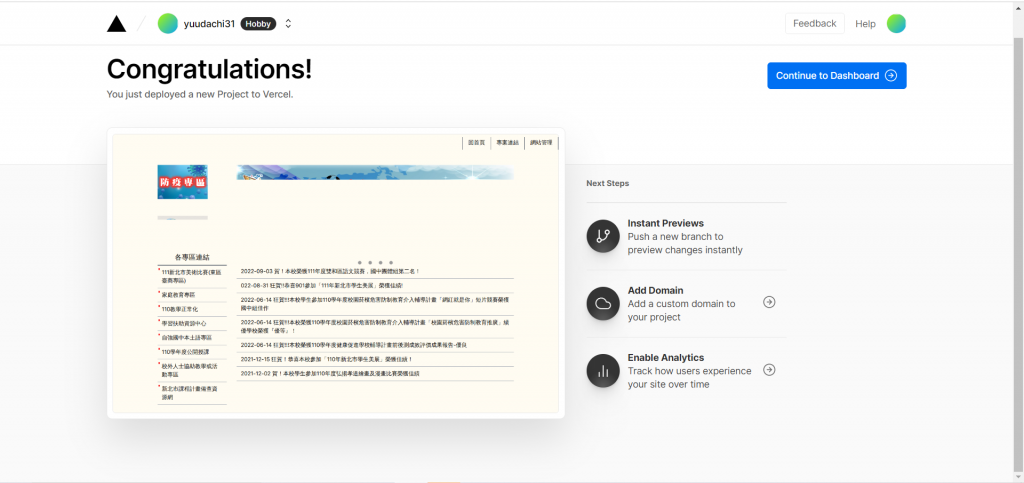
接著就能看到你的專案在Vercel Building。
建置完成便可以進入查看,複製其網址,其他人即可透過連結看到你的前端作品了